Nokia Tracks: a sensor for
action sports.
Photo by Stephan Scheunig
For Nokia Tracks the goal was to develop a sensor and service for outdoor activities. Tracks would capture and translate motion data into beautiful and compelling moments for users to share. The sensor was a small rugged puck, waterproof and working well below freezing temperatures. In the beginning, the target groups were snowboarders and surfers, but it was planned to branch out to more activities later.
Role: concept, user experience and visual design
2012 - 2013
Early sketches for main screens of the app: live view of the gear, data highlights and compete with friends.
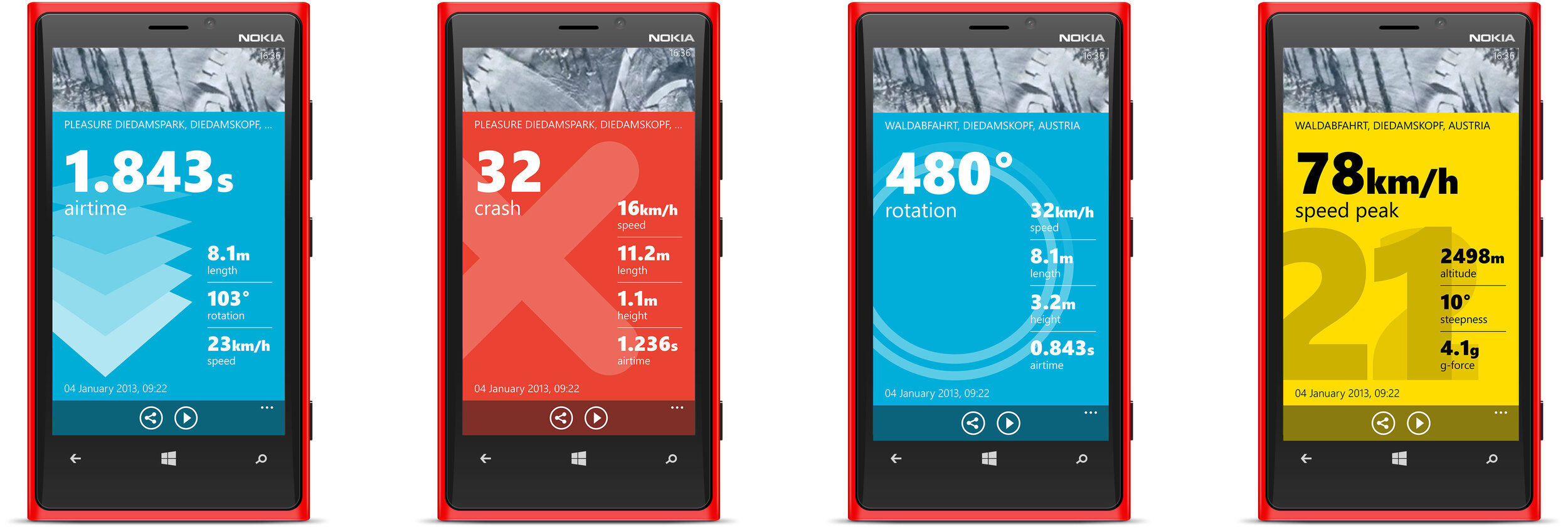
Detail views for different highlights of a snowboarding run. The motion data captured by the sensor was translated in motion graphics that could be shared.




















Variations for showing distinctive motion data
Motion Data Replay
One big challenge was to make sense of the raw numbers. How does it feel to be 1.263 seconds airborne? For some data, it’s possible to create motion graphics to create a replay of the experience. For certain sports, like snowboarding, motion data can be used to call out tricks by their names, e.g. Switch Backside 540. For this, the field testing team filmed expert snowboarders and compared the video with the recorded data.
Set your Goals
In many sports, people set goals to improve or to compete with others. For Tracks’ main activities performance is often not quantified, but rather an intangible feeling. What if you could exactly know how long the last wave was? What, and where was your longest? Users could set their goals in the Tracks app and see precisely how they were doing.
Flow for goal setting
Setting Goals
This prototype uses some of Windows Phone’s UI paradigms, like the list of goals. Still, I tried to create a more playful experience for setting a goal than just a number picker.
Mapping the Outdoors
Nokia’s map service mostly catered for automotive use cases. A precise map for off-road and out-of-city did not exist. One of the business goals of Tracks was to create a better map for the outdoors by collecting anonymized traces from outdoor activities. Our development team created prototypes for detecting trails and lift lines.
One shortcoming of Nokia Maps was the available base maps. I did a comparative study of our competition.
Using Mapbox TileMill to style an outdoor map suited for displaying data and traces.
To be able to render traces and data on the map, it needs to be like a canvas and have a more reduced color scheme. I still wanted it to show as many features as possible like mountains, some roads, and a height profile. I experimented with Mapbox TileMill to create such a map design. TimeMill allowed me to change the map rendering by changing values just like in CSS.
Sensor Display
While the sensor started as a simple puck with just one LED for user feedback it later got a low-powered black and white display. This was great for giving users immediate feedback on their achievement. With the display, they did not need to pull out their phones to see what has happened.
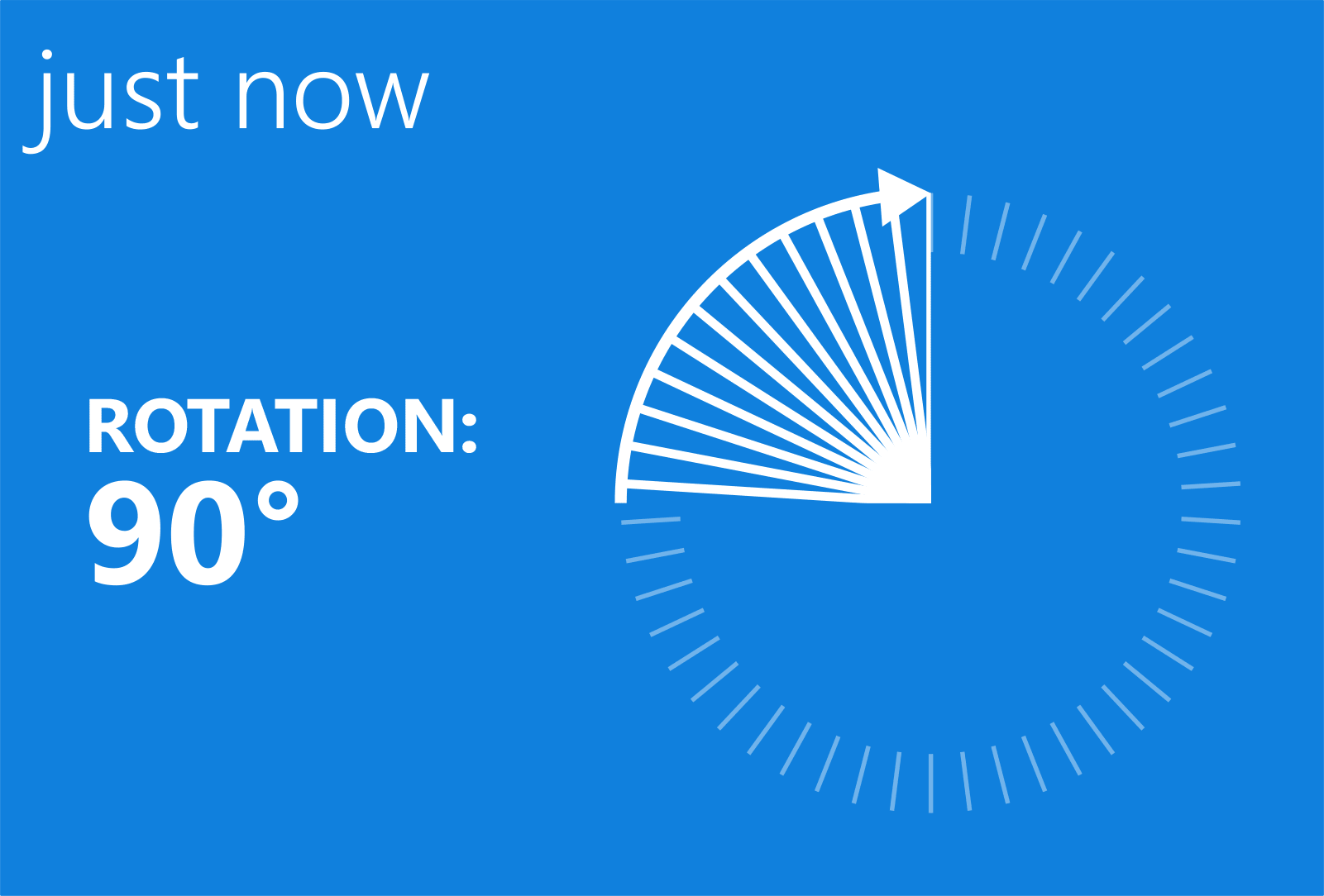
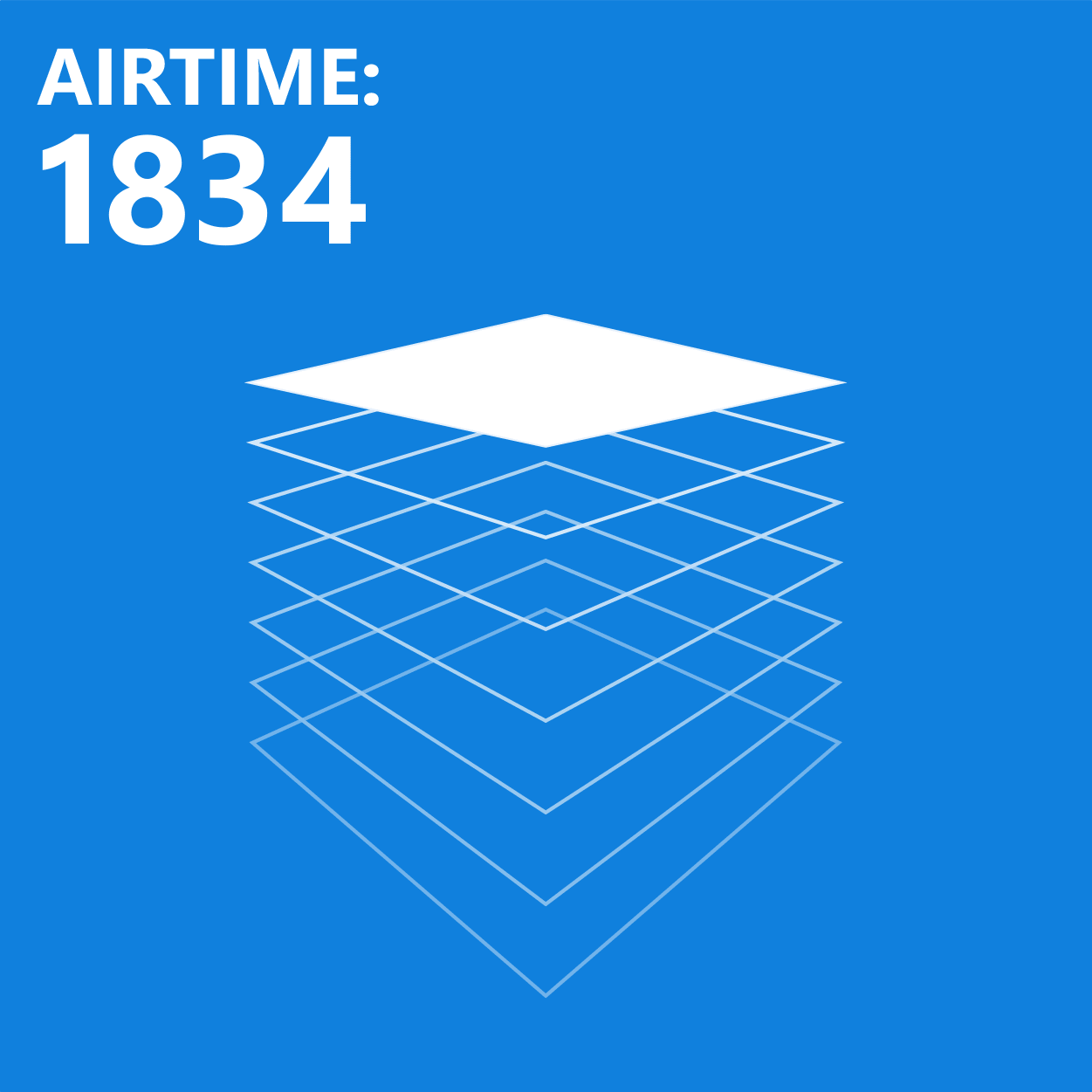
Prototyping Display Graphics
I created diverse motion graphics to run on the sensor. Because of the low power requirement of the sensor I had to work with restrictions in frame rate and file size. I created animations in After Effects and rendered them as image sequences. Those sequences had then converted into binary code to run on the embedded software.
Data on Video
Another way to share highlights is to share photos or videos with a data layer on top. This way sharing can use social media channels instead of a specific data-sharing site.
In this mockup, I show how a shared video on YouTube would look. To enable this the camera needs to have a connection to the sensor or the rendering of the data could be done by post-processing the video and the data stream.